Styling an input type="file" (text next to the button, not the button itself) using css - Stack Overflow
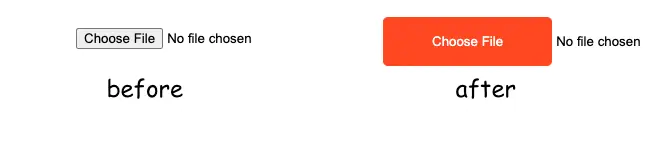
![Try to create a read-only Button component (e.g. for styling `input[type=" file"]`) instead of reusing its CSS · Issue #5623 · mozilla/addons-frontend · GitHub Try to create a read-only Button component (e.g. for styling `input[type=" file"]`) instead of reusing its CSS · Issue #5623 · mozilla/addons-frontend · GitHub](https://user-images.githubusercontent.com/31961530/43187878-6466c54a-8ffb-11e8-95c6-55f5dad26ea4.png)
Try to create a read-only Button component (e.g. for styling `input[type=" file"]`) instead of reusing its CSS · Issue #5623 · mozilla/addons-frontend · GitHub